オリジナルホームページを作ってみよう その2 – Cloud9を使ってみよう
こんにちは、期末テストが近づいているにも関わらず塾で2時間熟睡してしまったtakakiです(~_~;)
この記事を書こうとしたらネットに繋がらなくなってしまい、プロバイダのホームページを見たら今日の5時までメンテナンスだそうで…でもiPhoneのテザリングでなんとか書きますよ!!(笑)


↑うちで飼っているコアラです。
嘘です。ネットで拾った「眠っているコアラ」の写真です。
さて、前置きはここまでにして、今回は前回に続いてホームページ作りについてお話ししたいと思います。
このシリーズで取り扱う内容(言語)は大きく分けて以下の3つになります。
- Webページの設計図「HTML」
- デザインをつかさどる「CSS」
- うにうに動くページを作る「JavaScript」
今日はまず、ホームページ作りの下準備(環境構築)をやってみましょう!
とっても簡単なのでついてきてね!
クラウドIDEを使ったWeb開発をはじめよう
さあ、早速ホームページ作り!!
と言いたいところなのですが、まずはホームページを作るための環境を作らなければなりません。
言うなれば、そう、絵を描き始める前の絵の具セットの準備みたいなものです(笑)
で、少し考えたんです。本来ならエディタという、文字列を編集するためのソフトをインストールして、そのソフトでソースコードを編集するのですが、エディタによってOS(パソコンの種類)の対応がまちまちだったりするんですよね…
↓ たぶん世界で一番有名なエディタ「メモ帳」


そこで今回は、どんなパソコンからも同じ画面で扱うことができるクラウドIDEというものを使いたいと思います!!(パチパチパチ!)
クラウドIDEとは?
「クラウド」っていう言葉最近よく聞きますよね?あれ、聞かないかな?(笑) 実は最近よく聞く「クラウド」という言葉は、「クラウドコンピューティング」を略した言葉です。で、それがどういう意味かというと…
「クラウド:cloud」はそのまま「雲」という意味です。インターネットの技術を生かして、空に浮かぶ雲のように、どこからでもアクセスできる環境でイロイロやっていこう!みたいな意味です。かなり強引ですが…
で、IDEとは何なのか。IDEはIntegrated Development Environmentの略でして(Wikipediaよりコピペ)日本語に訳すと「統合開発環境」と言います。
端的に言えば、「スーパーエディタ」です。普通のエディタよりも、プログラミングしやすいように作られているエディタです。具体的に何をしてくれるのかというと、
- コードの色分け(見やすくてエラーを見つけやすい)
- コードの補完(途中まで打つと自動的に候補を入力してくれる)
- 優秀な検索機能
- ファイル同士の依存関係を自動管理
などなど、いろいろと便利です。
なんと、そんなIDEをブラウザで使える素晴らしいサービスがあるんです!!
それが、クラウドIDE!!
つまり、これを使えばあなたが家のパソコンに座っていなくても、外出先や旅先の空港にあるPCや、お気に入りのタブレット、友達に借りたPCや、果てはスマートフォンでもプログラミングできるんです!やったね!w
ではさっそく使ってみましょう!
Cloud9を使ってみよう!
クラウドIDEにはいくつか種類があるのですが、今回は東大卒のスーパーエンジニアさんが大絶賛していたクラウドIDEである「Cloud9」というサービスを使うことにします。
どこでもコーディングできて使いやすくて高機能な上に、無料なんです。素晴らしい。(一部有料プランもありますが。)
さあ、くわしい図解で解説していきますよ〜!
1ばん : アカウントを作ろう!
この素晴らしいサービスを使うためにはまず、アカウントを作らなくてはいけません。
でも、簡単です。一緒にやっていきましょう。
- Googleなどで「Cloud9」と検索するか、ここをクリックしてCloud9のサイトにアクセスします。
- 右上の「Sign In」をクリックします。
- ログインページ右上の「Sign Up」をクリックします。
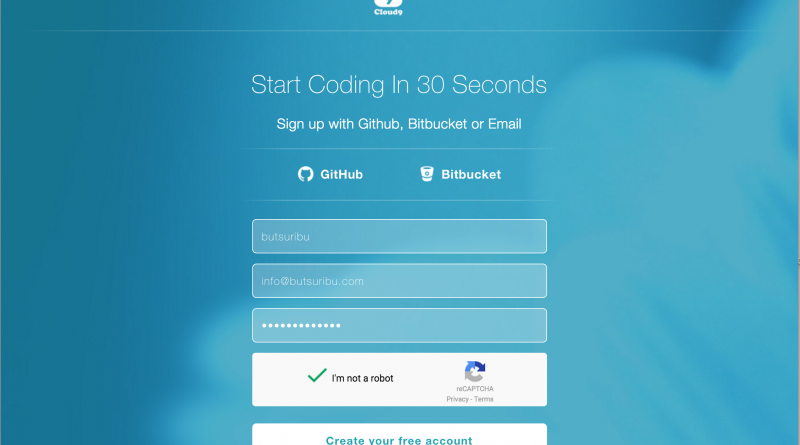
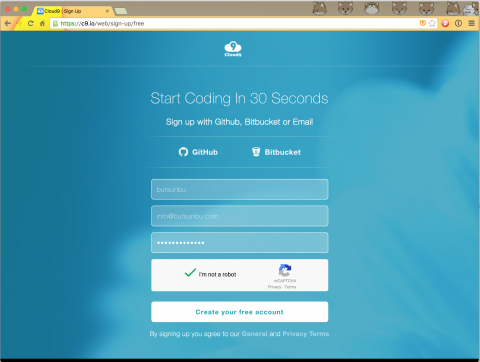
- 好きなユーザーID、あなたのEメールアドレスと好きなパスワードを入力して「I’m not a robot」にチェックを入れたら、「Create your free account」をクリックします。
あとは自動で登録が済んでしばらく待つと「All done」表示されるので、「Go to your dashboard」をクリックしてダッシュボード(ホーム画面みたいなところ)に移動します。
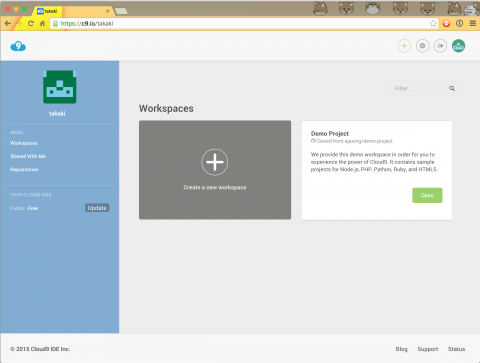
私はすでにがっつり使ってしまったので色々ごちゃごちゃできてますが気にしないでください(笑)
2ばん: 環境作りをやってもらおう!
まずはワークスペースを作ります。ワークスペースとは作業場のようなもので、一つのサイトやソフトを作るのにひとつ作ります。大きなプラスボタンの「Create a new workspace」をクリックしてください。
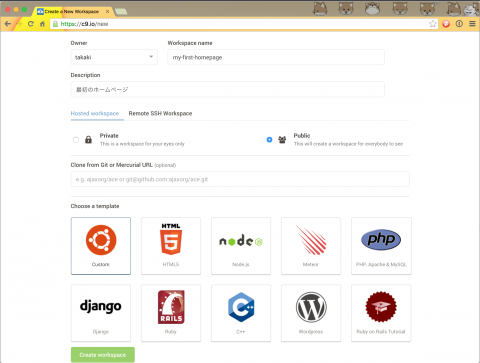
いろいろな設定項目が出てきますが、埋めるのは「Workspace name」だけで構いません。
ワークスペースに好きな名前をつけましょう。ただし、アルファベットと数字とハイフンぐらいしか使えません。
「Description」にワークスペースの説明を書いておいてもいいかもしれません。その他は何も変更せずに「Create workspace」をクリックしてください。
しばらく待つとCloud9があなた専用のワークスペースを作ってくれます。
この画面が表示されれば準備完了です。「Cloud9にようこそ」的なことが書かれていますが無理して読む必要はありません(笑)
Cloud9の簡単な使い方
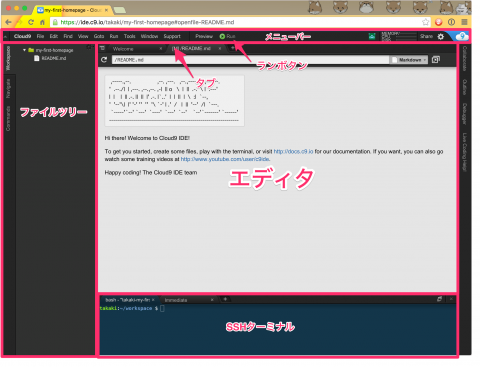
画面の構成を簡単に説明します。
 メニューバー:おなじみのやつです。コピーペーストや検索などいろいろなことを行います。
メニューバー:おなじみのやつです。コピーペーストや検索などいろいろなことを行います。
ファイルツリー:このプロジェクトで作成したファイル一覧を表示しています。まだ作ってないのであまりありませんが…
エディタ:これがメインです。ここにコードを打っていきます!
SSHターミナル:サーバーにコマンドを送って色々と操作できるのですが、これはあまりいじらなくても大丈夫です。
エディタ内にある「タブ」とは、現在作業中のファイルを複数開いたときにそれぞれのファイルを行き来できるものです。ブラウザのタブ機能と同じです。
そして最後に結構大事なことです。メニューバーの真ん中に緑色の「Run」と書かれたボタンがあると思います。これは「ランボタン」と今後呼ぶことにします。ここをクリックして現在のホームページをプレビューします。
まだページを一つも作っていないのでランボタンは押せないようになっています。
最後に一つだけ書いてみよう。
これだけで終わるのは少し寂しいので、一つだけHTMLファイルを作ってみましょう。
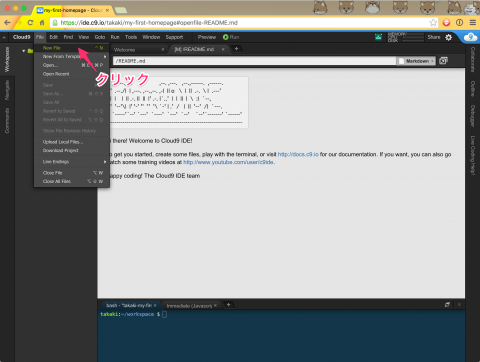
新しいファイルを作るには、メニューバー左上の「File」をクリックして、降りてきたメニューの中の「New file」をクリックします。
どうでしょうか、エディタに「untitled1」(タイトルなし1)というファイルが開かれたでしょうか。
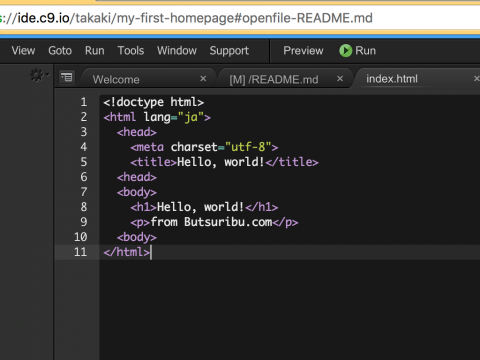
そこにこちらのコードをコピペしてください↓
<br />
<!doctype html><br />
<html lang="ja"><br />
<head><br />
<meta charset="utf-8"><br />
<title>Hello, world!</title><br />
</head><br />
<body><br />
<h1>Hello, world!</h1><br />
<p>from Butsuribu.com</p><br />
</body><br />
</html><br />
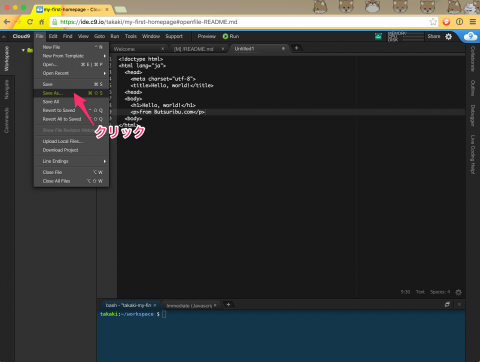
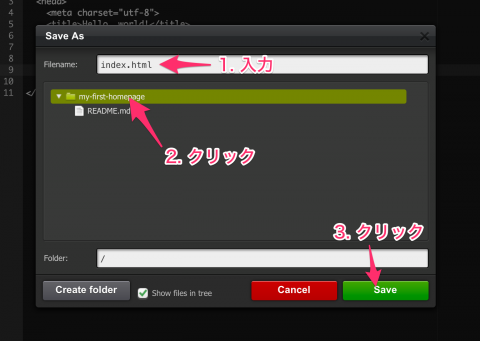
コピペできたら保存しましょう。左上の「File」の中にある「Save As」をクリックします。
ちなみに「Save As」は日本語に訳すと「〜として保存」という意味なので、名前をつけて保存するということです。名前を入力するところ(Filename欄)に、「index.html」という名前をつけて、フォルダを選択するところのあなたのプロジェクト名をクリックして選択したあと、「Save」してください。
この名前は変えないでください。理由は後でわかります(笑)
するとどうでしょう。さっきは1色だったコードがいい感じに色分けされましたね!
なぜかというと、保存した時に使った名前に秘密があります。
今作ったファイルの名前は「index.html 」でした。このドット(.)より右側の文字「html」のことを「拡張子」と呼びます。
この拡張子はファイルの形式ごとに異なっています。たとえば、Wordファイルなら.docxですし、Windowsのソフトは.exeという拡張子を持っています。
今回作ったのはHTMLファイルなので、その拡張子「.html」をつけたことでCloud9のエディタが、
「おっ、これはHTMLファイルやな。HTMLの形式で色分けしたろ。」
というふうに解釈してくれたために色分けがなされたというわけです。
では、ブラウザで見るとどう見えるのか確認してみましょう!
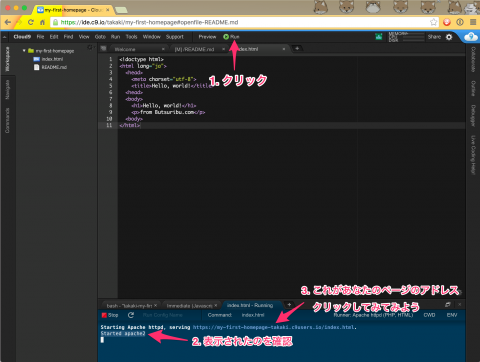
やっと押せるようになったランボタンをクリックします。
すると右下のSSHターミナルに
Starting Apache httpd, serving https://〜〜〜/index.html
と表示されて、すこし後にその下に
Started apache2
と表示されたら準備完了です。
表示されたURL(アドレス)があなたのページを見るためのアドレスです。クリックしてみてみましょう!
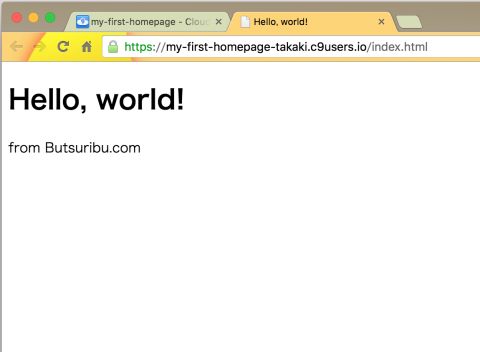
大きな「Hello, world!」の文字と小さめの「from Butsuribu.com」という文字が表示されたでしょうか?
そう、もうお気付きですね?先ほどのindex.htmlの<body>〜</body>に記述した内容がここに表示されるというわけです。
index.htmlの文字をいじって保存してみてください。(二回目以降は「Save」で上書きされます。)プレビューも変わると思います。
<br />
<!doctype html><br />
<html lang="ja"><br />
<head><br />
<meta charset="utf-8"><br />
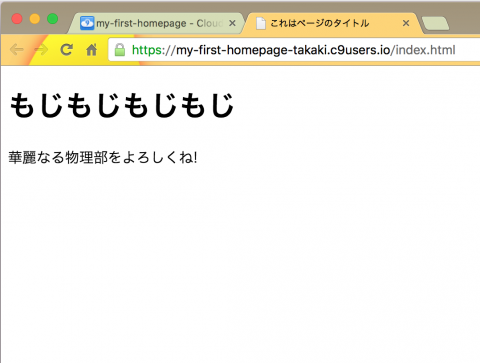
<title>これはページのタイトル</title><br />
</head><br />
<body><br />
<h1>もじもじもじもじ</h1><br />
<p>華麗なる物理部をよろしくね!</p><br />
</body><br />
</html><br />
たとえば、これを保存して表示して見ると…
こうなりますね!
あなたの好きな文章に置き換えてあなただけのページを作ってみてください!
これだけでもうあなたは立派なホームページを作ったことになります。
ただ今のままだと文字だけなので、次回はもっとくわしくHTMLの書き方を解説したいと思います!
長い長い記事をお読みいただきありがとうございました!
そして、お疲れ様でした!それでは、次回をお楽しみに!!


シリーズ「オリジナルホームページを作ってみよう」
オリジナルホームページを作ってみよう その1 – HTMLとはなんぞや
オリジナルホームページを作ってみよう その2 – Cloud9を使ってみよう ← これ











Pingback: オリジナルホームページを作ってみよう その1 – HTMLとはなんぞや | 華麗なる物理部